前回記事、Illustrator ロゴのトレース【元画像の配置方法】の続きです。
イラストレーターでロゴをトレースする場合は、ペンツールを利用する方法の他に、ライブトレース機能を利用してトレースする方法もあります。
ただし、ライブトレース機能は、トレース元となる元データが鮮明で綺麗な画像でないと、うまくトレース出来ない事があります。
以下、画像解像度ごとに見ていきましょう。
操作画面は、mac版イラストレーターCS3になります。
ライブトレースの使い方・ロゴトレース編
イラストレーターで新規ドキュメントを開きます。
最初に、トレース元になる画像を配置します。
画像はリンクで配置して下さい
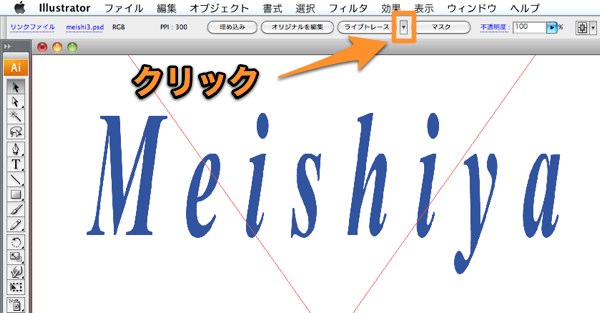
配置したら、配置画像をクリックします。すると、コントロールパネルが上記のように変わりますので、『ライブトレース』の右側にある『▼』形のオプションボタンをクリックして下さい。
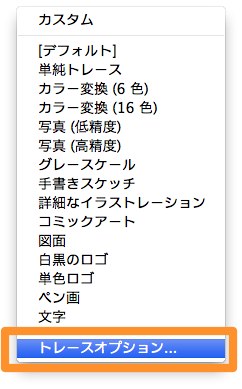
選択画面が出てきますので、トレースオプションを選択します。
トレースオプションダイアログが開きます。
プリセットを、単色のロゴにします。又、プレビューにもチェックを入れると、トレース具合を確認しながら、調整が出来るようになります。
上記の例は、解像度も300dpiのフォント画像なので、綺麗に何の問題もなくトレース出来ます。右上にあるトレースをクリックします。
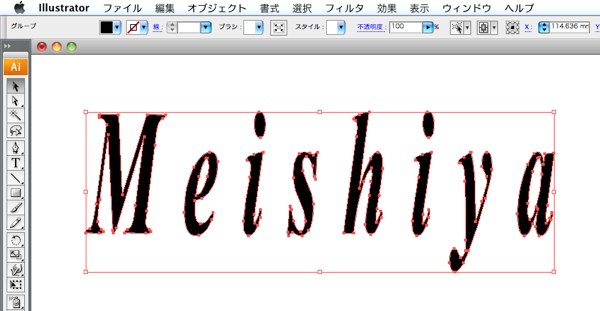
最後に、コントロールパネルの拡張ボタンをクリックしたら完成です。
単色のロゴプリセットは、自動的にホワイトを無視にチェックが入りますので、黒い文字のロゴ部分だけがトレースされます。
拡大して見ても綺麗ですね。名刺などの印刷物だけではなく、看板データなどにもそのまま使えそうです。
ライブトレース・webサイトからのスキャンデータ【その1】
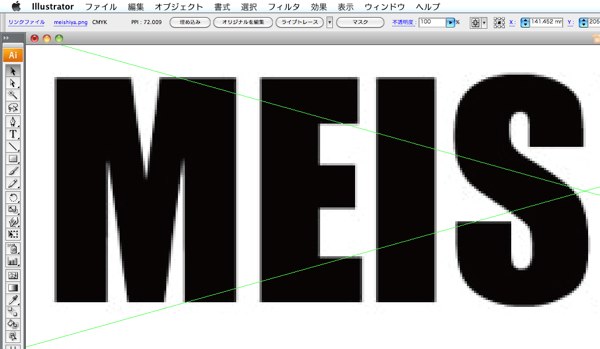
次に、webからスクリーンショットで撮影したロゴをライブトレースでトレースしてみます。
解像度は72dpi。文字はくっきりとしてて、幅は500ピクセルあります。
拡大して見ると、ちょっとギザギザしてますね。Sの曲線のギザギザが目立ちます。
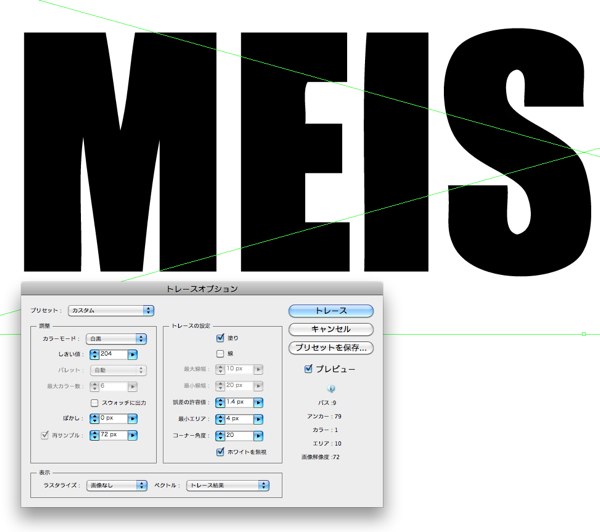
先程と同様の設定でライブトレースをしてみます。
線がぐにゃっとしてますね。このままではロゴのデータとしては厳しいので、若干調整してみます。
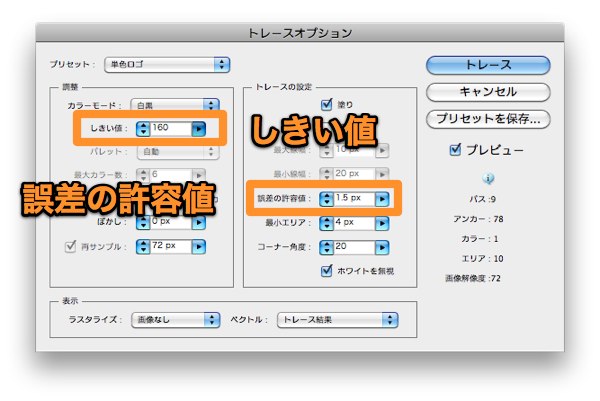
トレースオプションダイアログの各種数値を調整します。
よく使う項目は、しきい値と誤差の許容値の二つです。プレビューを見ながら微調整していきます。
ある程度は、直線を出す事が出来ましたが、よく見るとイマイチですね。
ただし、縮小して使う分には何とかなりそうなレベルでしょうか。
元の画像サイズが大きいので、ロゴを名刺サイズまで縮小すると、違和感は感じません。
家庭のプリンターで印刷するのであればギリギリ使えそうな気もします。
ロゴを名刺以外に使い回す事を考えると、ちょっと厳しいですね。ここから更に手作業で修正する事も出来ますが、手間ひまを考えると、最初からペンツールでトレースしたほうが、綺麗で早いでしょう。
ライブトレース・webサイトからのスキャンデータ【その2】
トレースする画像が小さかったり、影やドロップシャドウがかかっていたらお手上げです。
先程と同様に元の画像は72dpiですが、サイズも小さいので拡大するとギザギザです。
このような画像にライブトレースはチョット使えません。
スキャナからの取込み画像のライブトレース
元のデータやスキャナの精度によりますので、一概には言えませんが、名刺からロゴを取り込もうとすると上記位の画像データになるのではないでしょうか。
この画像もライブトレースはちょっと厳しいですね。
このようにイラストレーターのライブトレース機能は、写真や絵のトレースには向いているとは思いますが、よほど綺麗なデータからでないと、ロゴのトレースには不向きな場合が多いです。
次回は、ペンツールや図形ツールを利用して、ロゴをトレースしてみます。
(つづく)
次のページ→Illustrator ロゴのトレース【長方形ツールの使い方】
(追記)
ライブトレースは、今は、『画像トレース』と名称が変わりました。
オブジェクト/画像トレースを選択して作成するだけでOKです。
CS3の頃と違い、とても綺麗で簡単に画像のトレースが可能です。
スポンサーリンク
[ad#ad-ms]