トレースを簡単に行う方法、長方形ツール編です。
イラストレーターでロゴをトレースする時は、基本的にはペンツールを使用します。
ペンツールの使い方をマスターすれば、ロゴでも絵でも自由自在にトレースする事が出来ますが、扱い方に慣れるまでがちょっと大変ですね。なかなか思うようにはパスが引けません。
でも大丈夫です。
ペンツールの使い方をマスター出来てなくても、ロゴの形によっては、ペンツール以外に長方形ツールや楕円形ツールをうまく使えば、なんとかトレースする事が可能な場合があります。
特にゴシック系の文字は簡単です。私も長方形ツールなどをよく併用してトレースしています。
操作画面は、mac版イラストレーターCS3になります。
長方形ツールを使ったロゴのトレース方法・準備編
最初に、新規ドキュメントに元画像を配置します。
配置は、テンプレートで配置しましょう。
テンプレート配置の場合は、表示をアウトラインに変えても元画像を見る事が可能です。
表示の切替は、表示/アウトラインをクリックします。
クリックする度に、アウトライン表示とプレビュー表示に切り替わります。
何度も切り替えながらトレースしますので、ショートカットキーは覚えておきましょう。
ショートカットキー 【comand】+ Y
又、スマートガイドを表示させると、図形の位置決め等に便利です。
長方形ツールを使ったロゴのトレース方法・Iの文字
今回は、MとEとIをトレースしてみます。
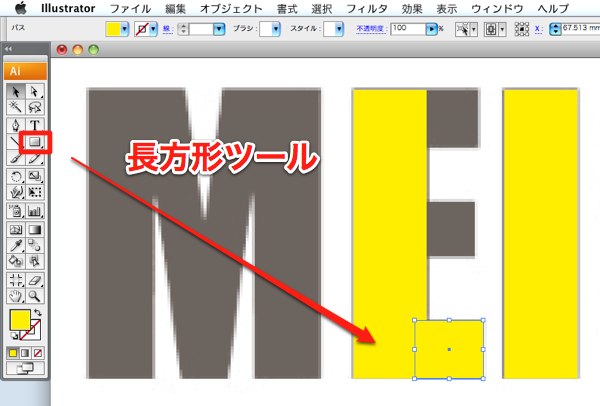
長方形ツールを使用します。
とりあえず、プレビュー表示でスタートします。
最初は I です。
Iの文字の角をクリックして、元画像にあわせてドラッグしたら完成です。簡単ですね。
長方形ツールを使ったロゴのトレース方法・Eの文字
この I の図形を E の縦向き棒に転用します。
I の文字を選択してから、コピーして前面へペーストを行います。
ショートカットキー 【comand】+ V 、続けて 【comand】+ F
ペーストしたら選択ツールを使って移動させます。
shiftキーを押しながら、左にドラッグします。
図形を使ったトレースでのポイントはshiftキーです。shiftキーを押しながらドラッグする操作を多用します。
shiftキーを押すと、オブジェクトの移動が45°単位に制限されるので、綺麗に整列させながらロゴのトレースが出来ます。
次に E の横向き棒を長方形ツールを使って作ります。
上の二つの横向き棒も、先程の I の時と同様にコピーして前面にペーストしてから、shiftキーを押しながらドラックして移動させて配置します。
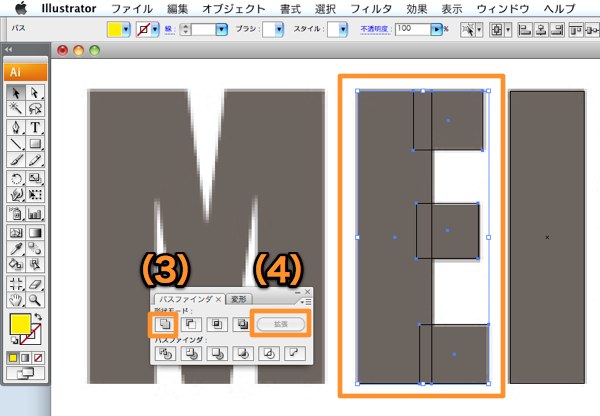
アウトライン表示に切り替えました。
(1)真ん中の横向き棒の長方形は、元画像よりちょっと小さいですね。選択ツールでクリックしたら現れる小さな四角形を、マウスで操作してドラッグして縮小します。
(2)次に、縦向きの長方形と上下にある横向きの長方形の高さを整列パレットを使って揃えます。
整列の基準となるオブジェクト
全ての文字を横方向に綺麗に揃えたいので、縦向きの長方形を基準に整列させます。
(基準の決め方)shiftキーを押しながら両方のオブジェクトを選択したら、基準にしたいほうのオブジェクトを再度クリックしてから、整列を実行します。
(3)図形の高さが揃ったら、パスファインダを使用してパスを合体させます。選択ツールでEの形全体を選択してから、形状エリアに追加をクリックします。
(4)問題なければ、拡張させます。
E の文字が出来上がりました。
長方形ツールを使ったロゴのトレース方法・Mの文字
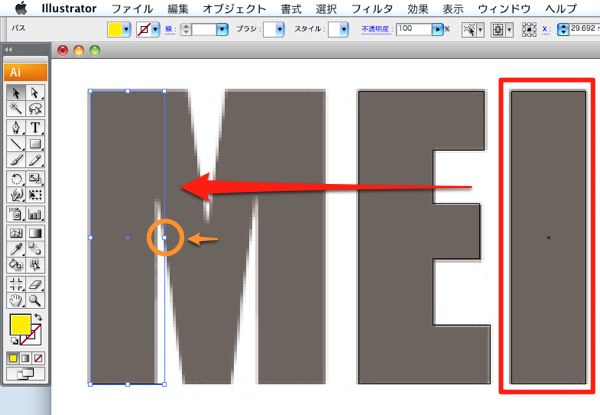
最初に I の文字をコピー&前面へペーストを実行してから、shiftキーを押しながらドラッグさせます。
Mの縦向き棒は横幅が小さいので、選択ツールで中央右の四角形を操作して縮めます。
斜めの棒を作るには、ダイレクト選択ツールを利用します。
ダイレクト選択ツールで、上の2辺だけを選択します。
選択するには、shiftキーを押しながら二つをクリックするか、上の2辺の赤い長方形くらいの範囲をドラッグさせます。上の図のような色に変わったらOKです。
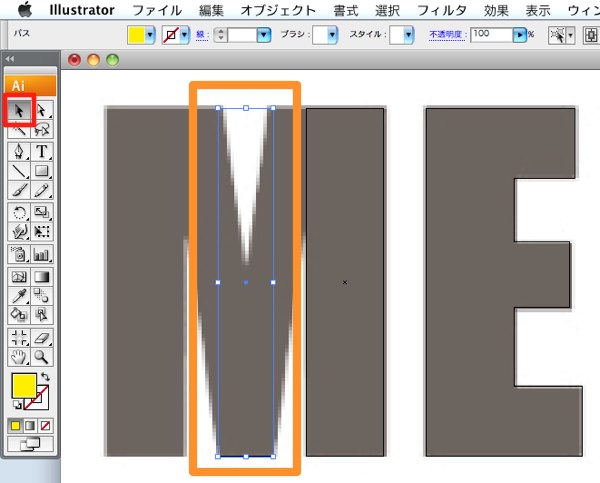
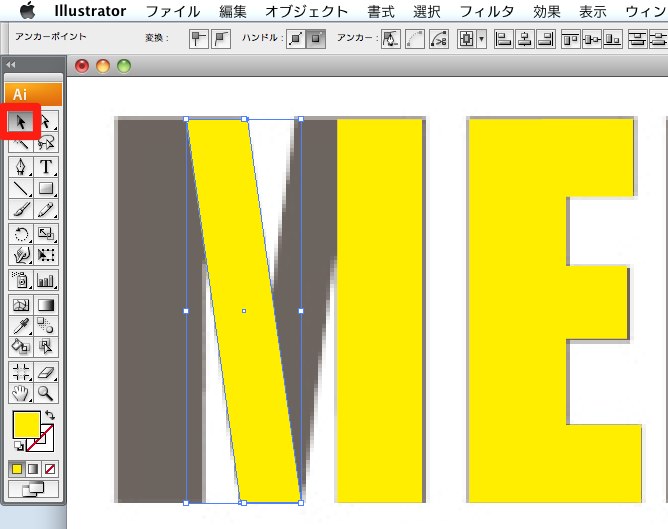
プレビュー表示に切り替えました。
左に傾けてみます。
上の2辺のどちらかをクリックしてから、shiftキーを押しながら左にドラッグします。
この操作を行う事で、下側の2辺を動かさないで、図形を傾ける事が出来ます。
次に反対側の斜め棒も作ります。選択ツールに切り替えてから、図形を選択し直します。
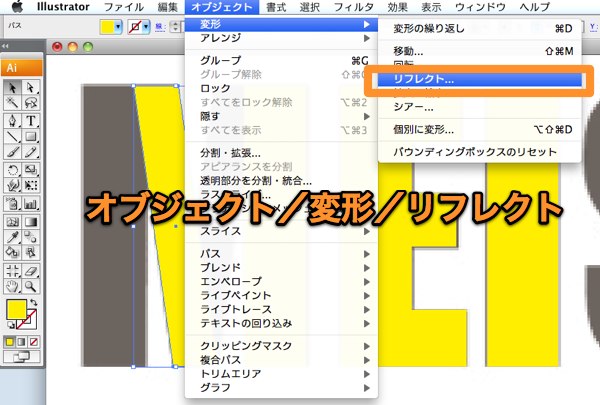
同じ角度で反対向きの図形を作りたい場合は、リフレクトを使用します。
オブジェクト/変形/リフレクトをクリックします。
垂直リフレクトを選択したら、コピーします。
コピー出来たら、shiftキーを押しながら、右に移動させます。
最後に、E の文字の時と同じように、Mの形全てを選択したら、パスファインダで拡張させます。
M の文字が完成しました。
以上、長方形ツールを利用した、ロゴのトレース方法でした。次回は、曲線のトレースをしてみます。
(つづく)
次のページ→Illustrator ロゴのトレース【楕円形ツールの使い方】
スポンサーリンク
[ad#ad-ms]