Illustratorのペンツールを使ってみましょう。
ベジェ曲線の操作は、練習あるのみです。
今回は、ロゴのトレースを例に、ペンツールの使い方や操作方法です。
名刺屋が新規に名刺を制作する時に、よく行う作業の一つがロゴのトレースです。
イラストレーターでロゴをトレースするには、色々な方法が存在しますが、基本的にはペンツールをうまく使いこなす必要があります。
ペンツールでベジェ曲線を自由自在に操るのは意外と難しく、コツをつかむまでは、なかなか思うようにパスは引けませんネ。
綺麗にトレースする方法として、shiftキーの使いこなしも一つのポイントになるでしょう。
今回は、アルファベットの S の文字をペンツールでトレースしてみます。
操作画面は、イラストレーターCS3 mac版になります。
Sの文字のトレース方法
以下のトレースの方法は、現場で覚えた自己流です。ご了承下さいませ。
イラストレーターで新規ドキュメントを開き、トレースしたい画像をテンプレートで配置します。
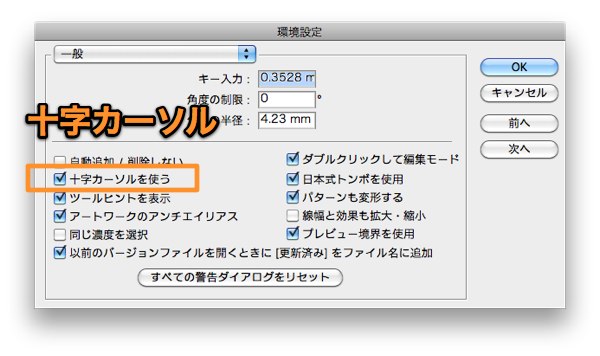
トレース用のカーソルとしては、個人的には十字カーソルキーが使いやすいです。
環境を変更するにはIllustrator/環境設定/一般で設定ができます。
今回は、ペンツールを使用します。
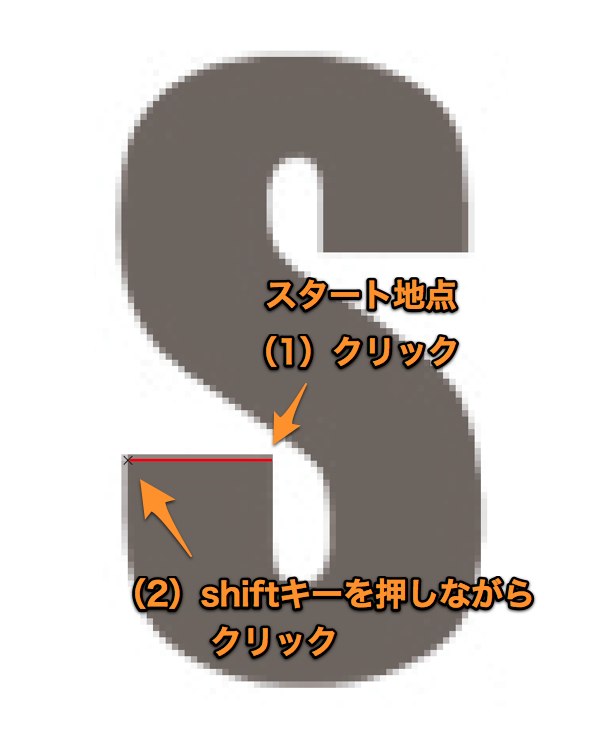
最初のスタート地点は、簡単な直線が引ける場所から開始したほうが簡単だと思います。
まずは、直線を引いてみます。左方向にまっすぐパスが引けるように、shiftキーを押しながら次のポイントをクリックします。
この S のような形のロゴをトレースする場合は、shiftキーを使いまくるのがポイントです。
shiftキーを押しながら、クリックしたりドラッグしたりする事によって、パスやアンカーポイントやハンドルが、常に45度角度単位で固定されるので綺麗に揃います。
ここまで直線なので、やはりshiftキーを押しながら、ポイントをクリックします。
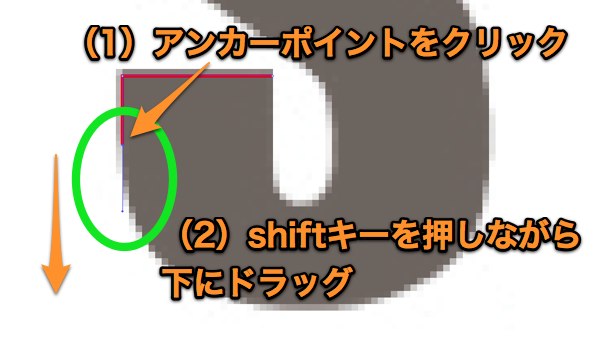
次は、曲線に入ります。曲線を引く時は、アンカーポイントにハンドルをつける必要があります。
ちょっと見えにくいですが、緑の丸の中に見える細い青い線がハンドルです。曲線を操作するには、このハンドルの長さを変えたり、向きを動かして調整します。
アンカーポイントからハンドルの引っ張り方
- ペンツールのまま操作します。
- 最初に、アンカーポイントをクリックして選択します。
- クリックしたままマウスから手を離さないで下さい。
- 次にshiftキーを押しながら、下に向けてドラッグします。
- 適当な長さになったら、手を離します。
ハンドルが引けたら、次のポイントをクリックします。
クリックしたら、マウスから手を離さないで、shiftキーを押しながら右方向にドラッグさせます。
すると、ドラッグするにつれ、ハンドルが水平に伸びて行き、曲線が作られます。
下絵との曲線具合はなるべく合わせた方が良いですが、後からハンドルを操作して修正しますので、あまり神経質にピッタリ揃えなくても大丈夫です。
同様な手順で、次のアンカーポイントを決めて行きます。
ポイントを決めて、クリックしたら、shiftキーを押しながら、上方向にドラッグさせて曲線を描いていきます。
なるべくアンカーポイントの数を少なくするのが、綺麗な曲線を引くポイントです。(アンカーポイントは後から追加する事も可能です。)
この部分も、shiftキーを押しながらだと、45度の角度にハンドルが引かれますが、後からハンドルを操作しますので、気にせず先に進みます。
曲線を引いている間は、とにかくshiftキーを使い続けます。
このようにいびつになっても、後から垂直方向のハンドルを下にさげたら綺麗に修正出来ます。
ここから、直線になります。
直線にハンドルは不要なので、ドラッグはしませんが、水平と垂直をたもつために、shiftキーを押しながらアンカーポイントをクリックします。
緑丸で囲んだアンカーポイントから、曲線が再開します。先程と同じ手順で、アンカーポイントにハンドルを追加します。
曲繊です。shiftキーを押しながら、左方向にドラッグして、水平なハンドルを出していきます。
だいぶ歪んでますが、後からハンドルを動かせば綺麗な曲線になります。先に進みます。
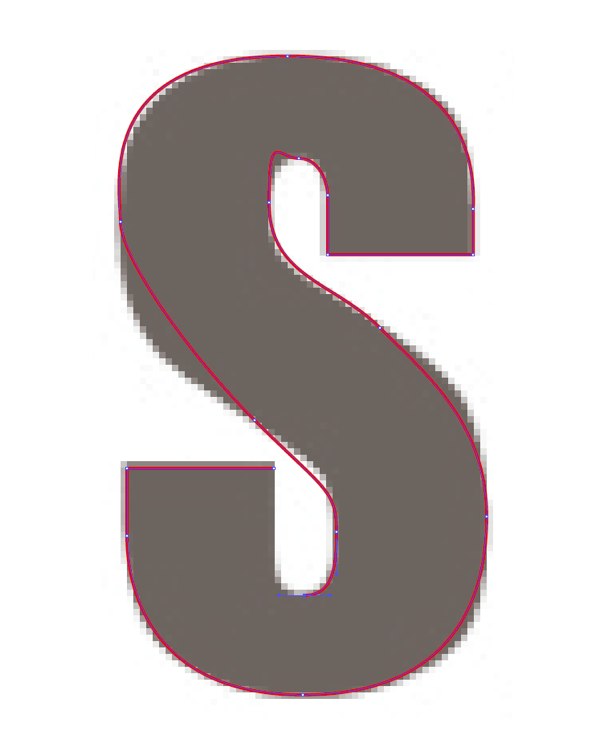
もうじき、一周です。
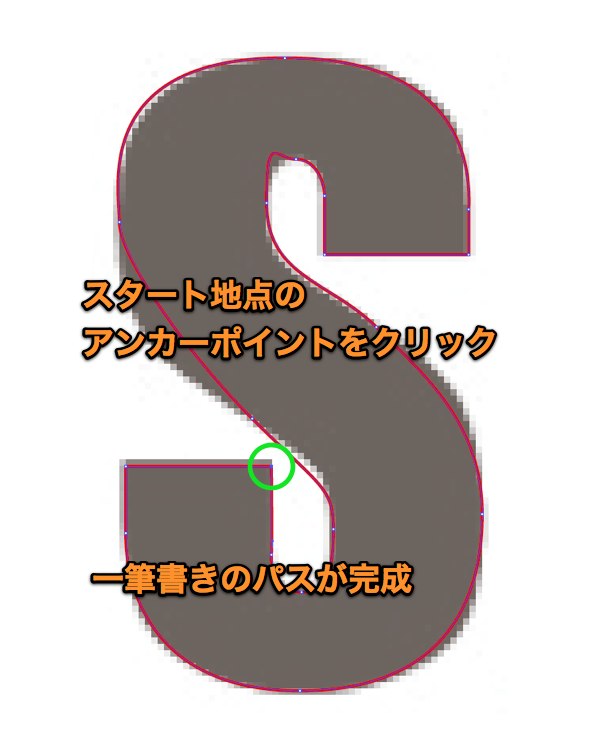
最後に、スタート地点のアンカーポイントをクリックしたらパスが閉じられます。
次回は、各ハンドルを操作して、綺麗に修正してみます。
(つづく)
ベジェ曲線を学ぶのには、こちらの記事が、とても参考になります。Illustrator(Photoshop) のペンツールできれいなパス、ベジェ曲線を描くためのコツ(私流)
次のページ→Illustrator ロゴのトレース【ペンツールの使い方】後編
スポンサーリンク
[ad#ad-ms]