Illustrator ロゴ作成【文字の変形や角丸】の続きになります。
文字を加工してロゴを作る場合、イラストレーターのワープ機能を使えば、手軽に簡単な装飾効果が得られます。
文字のグループ化
最初に、文字列を一つのグループにします。
選択ツールで、文字列をドラッグして全ての文字を選択します。
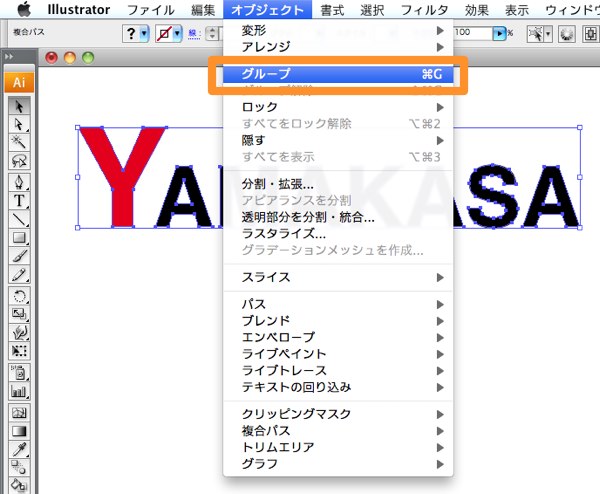
選択出来たら、オブジェクト/グループをクリックします。
ショートカットキー 【comand】+ G
これで、文字がグループ化されました。
ワープ機能の使い方
最初に、グループ化された文字列を選択ツールで選択します。
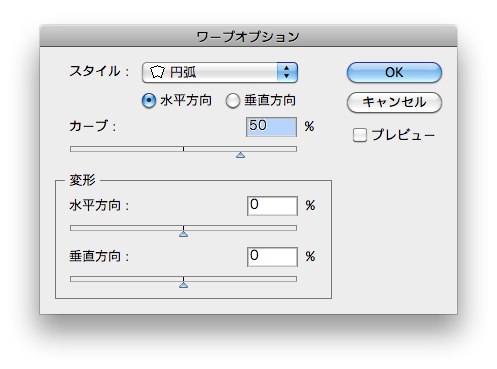
色々な種類のワープ効果がありますが、試しに、効果/ワープ/円弧をクリックしてみます。
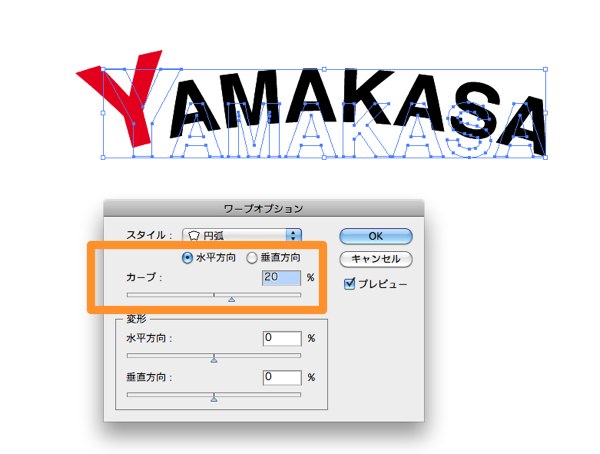
ワープオプションダイアログが開きます。
プレビューにチェックを入れると、ワープの掛かり具合を見ながら調整出来ます。
例えば、カーブ具合を20%にしたら、こんな感じです。
さらに、変形の数値を色々変更してみました。
気に入った形になったら、OKをクリックで確定します。
文字をグループ化しない場合
文字列をグループ解除したら、同じワープのスタイルでもまったく別な効果が得られます。
グループ解除を行うには、オブジェクト/グループ解除をクリックします。
グループ解除した文字列を選択ツールで選択して、最初の例と同じ円弧のワープオプションを選択しました。
文字ごとに単独で、円弧の効果がかかっています。これはこれで面白いですね。
さまざまな、ワープ機能
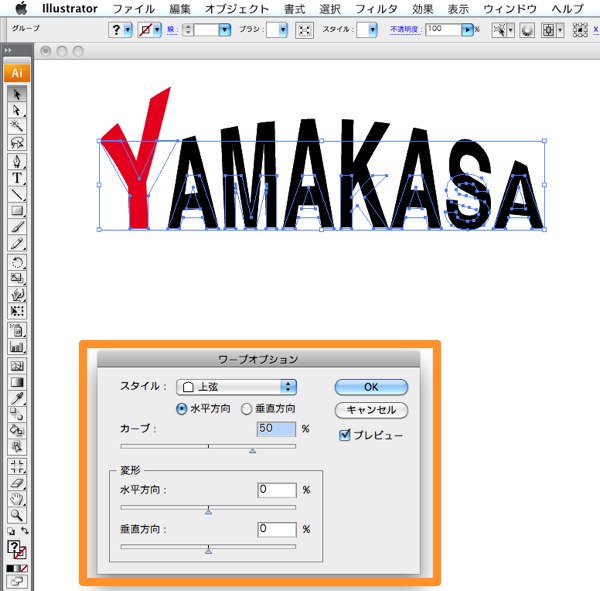
再び、文字列をグループ化して、ワープ効果をかけてみました。
スタイル、下弦です。
スタイル、上弦
こちらは、旗
スタイル、波形です。カーブや変形の数値を変更すると、さらに見た目が変わります。
最後に、アピアランスの分割を
このままでは、データ入稿する場合などに不具合が発生する事もありますので、最後にアピアランスを分割します。
文字列を選択したら、オブジェクト/アピアランスを分割をクリックします。
パスが見た目と同じになりました。
アピアランスを分割すると、元に戻せなくなりますので注意しましょう。
(つづく)
次のページ→Illustrator ロゴ作成【文字の3Dとベベル】
スポンサーリンク
[ad#ad-ms]