図形を上手に配置するには、ガイドや整列機能を使います。
例として、イラストレーターを操って、名刺のデータを作ってみましょう。
今回は、名刺に色をつけてみます。長方形ツールとガイドを使って、思い通りに配置してみます。
以下画像のイラストレーターバージョンはCS3です。
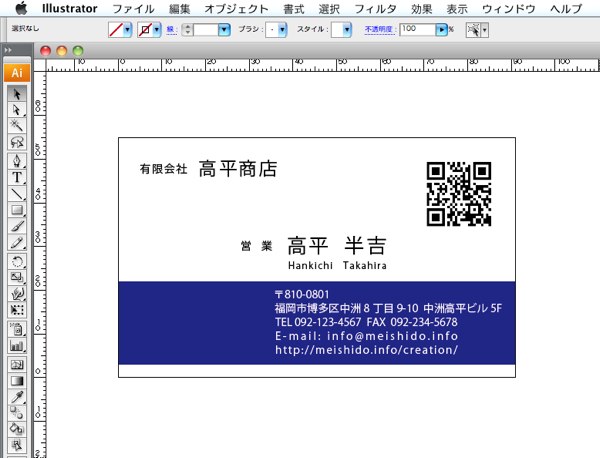
完成予想図
図形用のガイドとレイヤーの準備
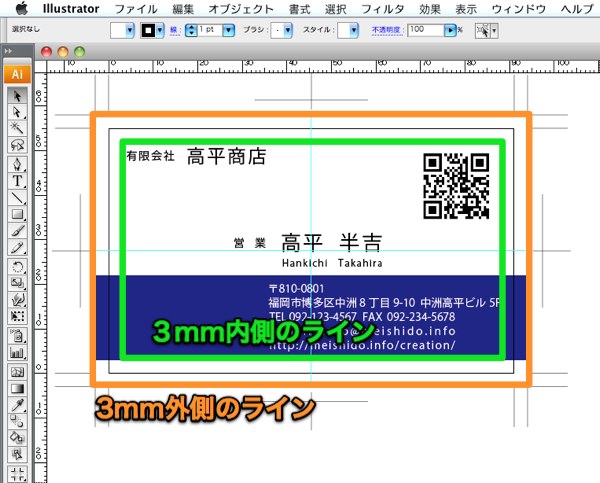
名刺用のデータを作る際は、名刺がカットされる四隅の部分(断裁位置)に配置する図形や文字に注意する必要があります。
上の図では、黒い線が名刺の断裁位置になります。
名刺に限らず、紙を断裁する時は、どうしても若干切り口のズレが発生する場合があります。断裁位置から内側に3mm程のエリアには、文字を配置しないようにした方が良いでしょう。又、図形を断裁位置ぎりぎりに配置する場合も、ズレを計算して、外側に3mm程余裕をつけます。
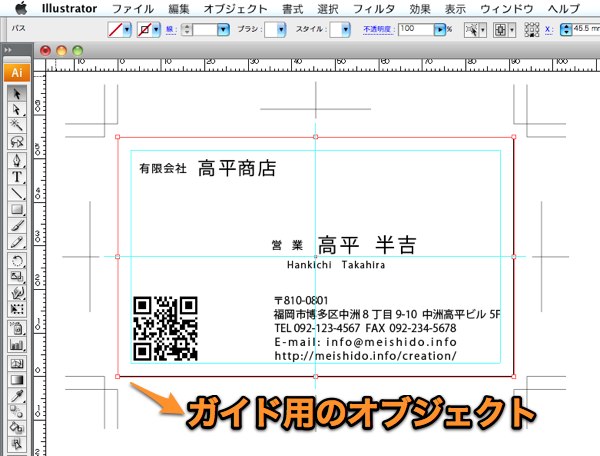
最初に、新規レイヤーを設定して、ガイドオブジェクトを配置します。
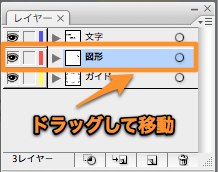
新規レイヤーをクリックして、適当なレイヤー名をつけます。レイヤーの順番位置は表示させたいオブジェクトの順番に変更しておくと良いでしょう。
レイヤーの順番とは
一番上から順に見えます。上の図ですと、文字/図形/ガイドの順に表示されます。仮に、図形が一番上だと、文字が被って表示されなくなる場合があります。
Illustratorの使い方【線の配置方法】で使ったガイドオブジェクトを今回も使用しますので、図形レイヤーに移動させておきます。
下準備として、ガイドオブジェクトを利用して、社名を左から4mmずつ・QRを右上から3mmずつ、名前を中央に配置しておきます。
図形(長方形)の作り方
フリーハンドでも、配置出来ますが、せっかくなのでmm単位で指定して配置してみます。
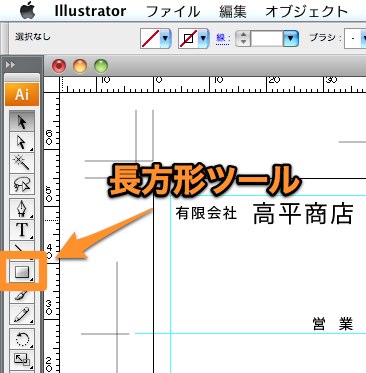
図形の配置方法も色々な方法がありますのが、今回は長方形ツールを利用してみます。
最初に、長方形ツールを選択して、アートボード上の適当な場所をクリックします。
そうすると、長方形ダイアログが開きます。サンプルと同じ物を作る場合は、幅に97mm。高さを19mmと入力してから、Okをクリックします。
長方形が出来ました、今度は色を指定します。
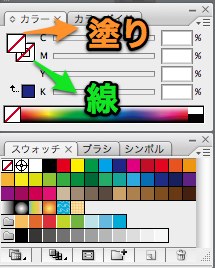
ベタ色を付けるには、塗りに色を指定しますので、左上の塗りをクリックして前面に表示させます。
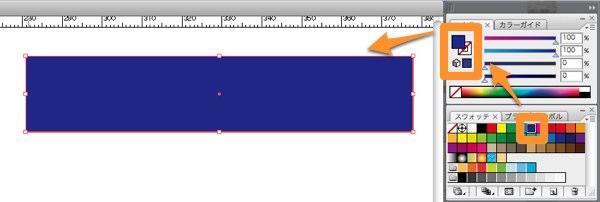
ブルーにしてみました。スウォッチで色を指定すると、長方形が一瞬でブルーになります。
ガイドを利用した図形の配置方法
次に、このブルーの長方形を、ガイドオブジェクトを利用して、配置してみます。
整列機能を利用します。
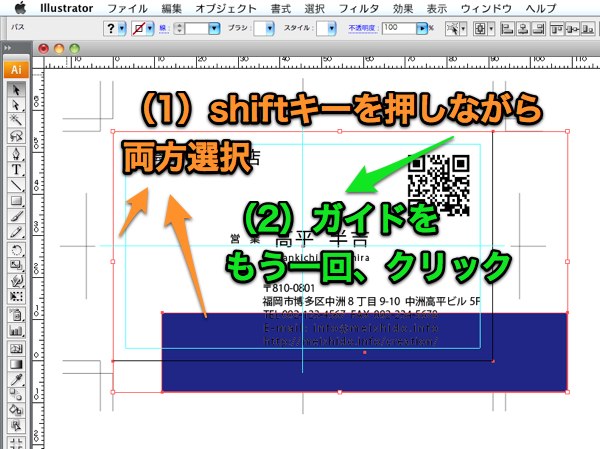
- ブルーの長方形をクリックして選択したら、
- shiftキーを押しながら、ガイドオブジェクトも選択します。
- 両方選択出来たら、キーオブジェクトのガイドオブジェクトをもう一度、クリックします。
- これで、ガイドオブジェクトを基準に整列させる事が出来ます。
とりあえず、名刺の下辺に揃えてみます。
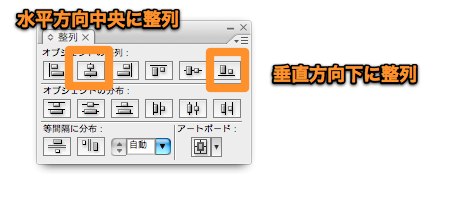
水平方向中央に整列と垂直方向下に整列を順番にクリックします。
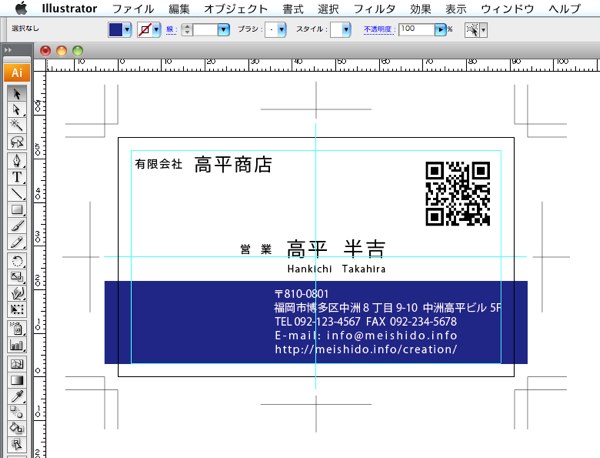
名刺の下に図形が揃いました。文字が黒いと見にくいですね。文字を選択して白色に変更しました。
このままだと、ブルーの長方形は左右に対しては各3mmの余裕がありますが、下辺に対しては、断裁線と同じ位置に配置されていますので、断裁ズレを考えると、ちょっとうまくないですね。上下どちらかに移動したいところです。
作例では、このブルーの長方形を、ちょっとだけ上にずらしてます。
ブルーの長方形をクリックして、選択したらreturnキーを押すか、もしくはメニューからオブジェクト/変形/移動をクリックします。
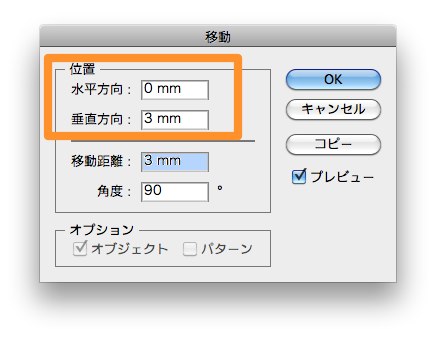
移動ダイアログが現れますので、水平方向に0mm。垂直方向に3mmと入力して、OKをクリックします。
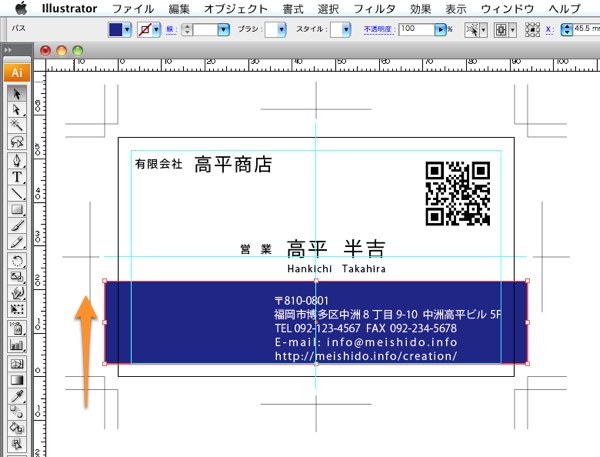
青い長方形が上に3mm移動出来ました。
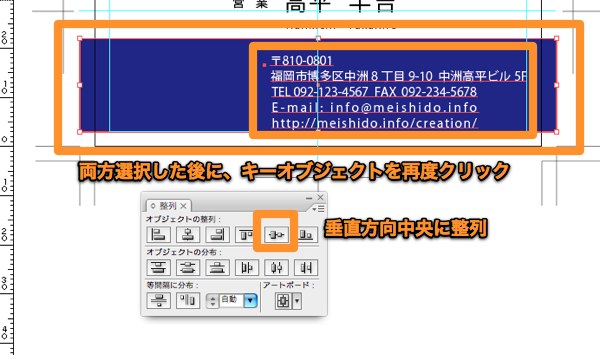
最後に、住所電話とのバランスを修正します。
先程と同じように、両方のオブジェクトを選択してから、キーオブジェクトであります青い長方形を再度クリックします。
選択出来たら、整列パレットで、垂直方向中央に整列をクリックします。
住所電話が図形の上下方向に対して、中央に配置出来ました。完成です。
以上、配置場所をmm単位で指定して図形を配置する方法でした。
(つづく)
次のページ→Illustratorの使い方【クリッピングマスクの設定と解除の方法】
スポンサーリンク
[ad#ad-ms]