クリッピングマスクとは、設定したパスの内側だけを表示させる方法です。
オブジェクトの一部だけを表示させる事が出来ますので、切り抜きの替わりにも使えます。
名刺のデータを作る場合、名刺サイズと同じサイズのパスを利用して、クリッピングマスクを設定すると便利です。完成品と同じ状態がプレビュー出来るので、名刺の校正を出す場合や、見た目の確認などに、よく利用します。
Mac・イラストレーターCS3を利用して、クリッピングマスクを設定してみます。
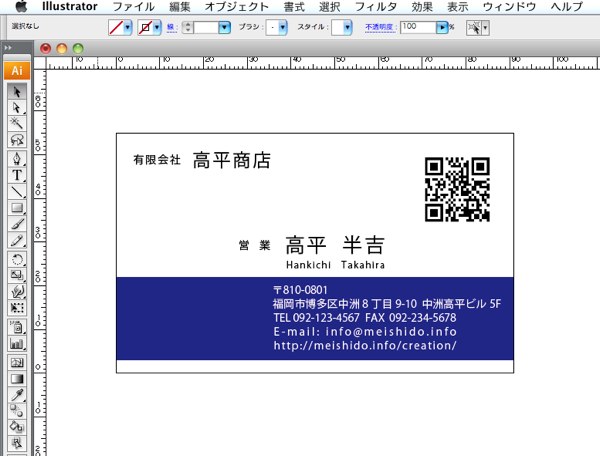
【完成図】クリッピングマスクを適用中の名刺データです。
クリッピングマスク設定前の準備
Illustratorの使い方【図形の配置方法】で作ったデータを利用してみます。最初にレイヤーが複数ある場合はレイヤーを統合します。
クリッピングマスクを適用させると、どのみちレイヤーは一つに統合されてしまいます。統合前のデータが無くなってしまわないように、別名保存などをお勧めします。
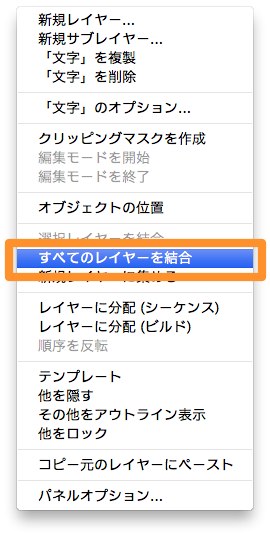
レイヤーパレットの右上をクリックして、オプションを表示させます。
すべてのレイヤーを統合をクリックします。
レイヤーが一つに統合されました。
クリッピングマスクの設定方法
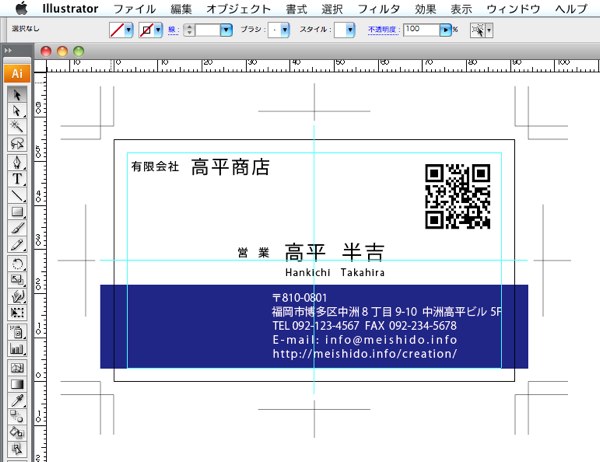
準備が出来ましたら、名刺と同じサイズのパスを用意します。Illustrator トンボの作り方
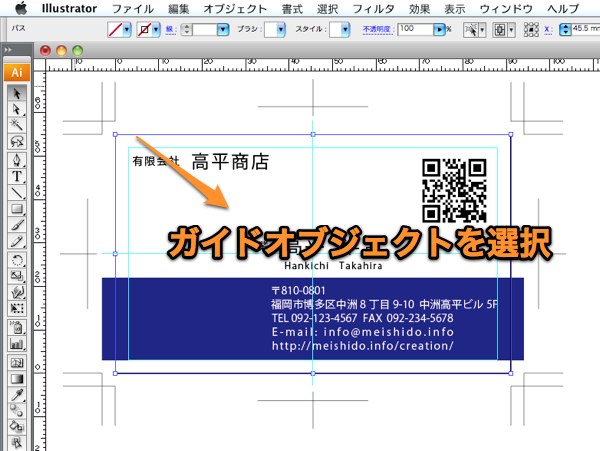
このガイドオブジェクトは、名刺と同じサイズのパスになっています。このパスを基準にクリッピングマスクの設定をすると、このパスより内側だけが表示されます。
クリッピングマスクの基準となるパスは、一番手前(上)に配置する必要があります。
ガイドオブジェクトを一番上に移動させます。
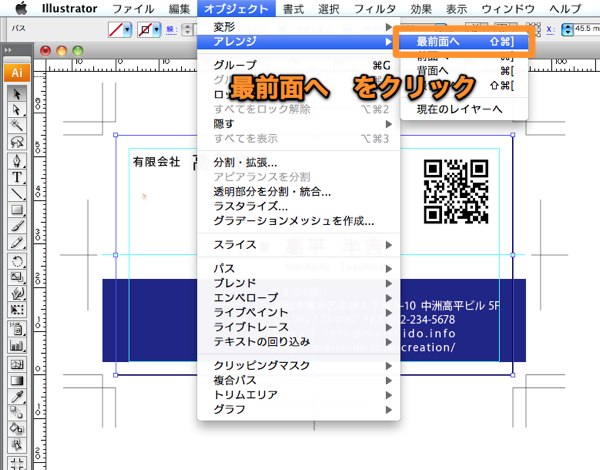
ガイドオブジェクトを選択したら、オブジェクト/アレンジ/最前面へをクリックします。
ガイドオブジェクトが全てのオブジェクトの一番上に移動しました。
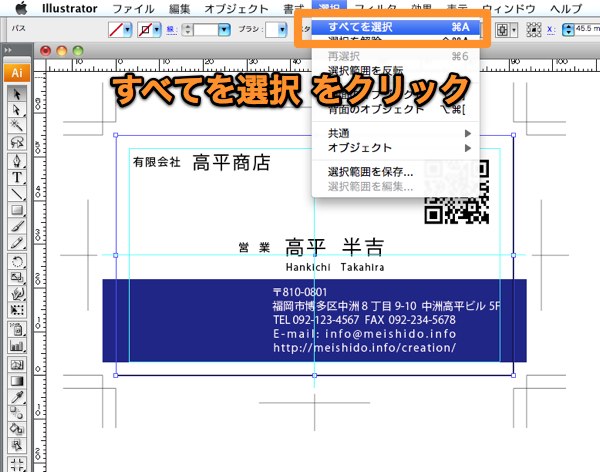
次に、マスクをかけたいオブジェクトを選択します。選択/すべてを選択をクリックします。
ショートカットキー 【comand】+ A
ガイドオブジェクト(パス)が一番上で、なおかつ、全てのパスが選択されました。
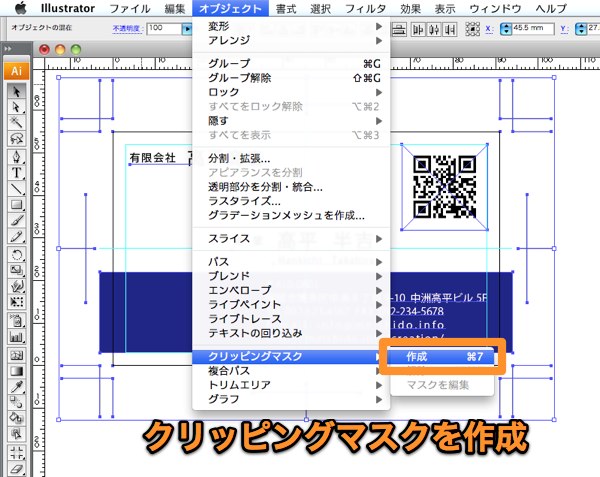
オブジェクト/クリッピングマスク/作成をクリックします。
ショートカットキー 【comand】+ 7
ガイド用のパスより内側だけが表示されました。
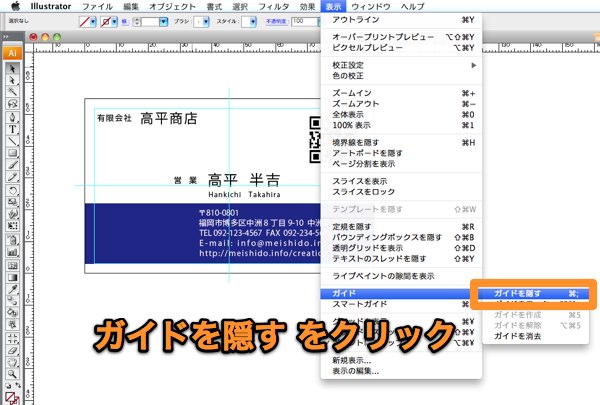
ガイドも消したい場合は、表示/ガイド/ガイドを隠すもしくは、ガイドを消去を選びます。
クリッピングマスクが設定されました。名刺を実際に印刷した場合の完成図となります。
クリッピングマスクの解除方法
クリッピングマスクを解除する場合は、最初に選択/全てを選択をクリックします。
マスク中は全体がグループになってますので、適当な部分をクリックしても、全てが選択出来ます。
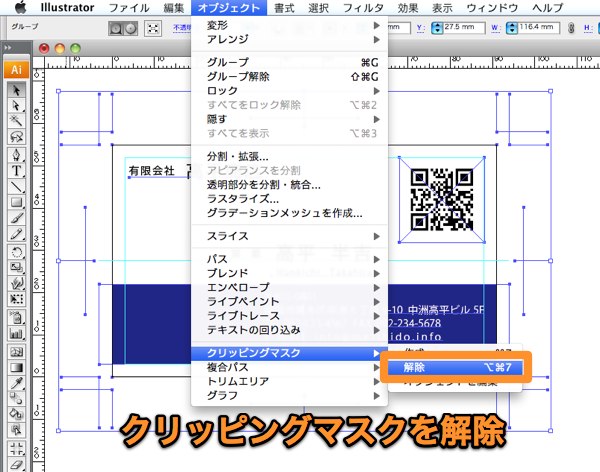
全てが選択出来たら、オブジェクト/クリッピングマスク/解除をクリックします。
ショートカットキー 【comand】+【option】+ 7
これで、元に戻ります。
クリッピングマスクを適用中のオブジェクトの編集方法
マスク中は、オブジェクトがグループ化されていますが、編集したい部分をダブルクリックしたら、文字の編集などが可能です。
編集し終わったら、左上の←<グループ>をクリックして、元に戻します。
以上、名刺サイズのクリッピングマスク設定方法でした。
(つづく)
次のページ→Illustratorの使い方【オブジェクトの順番を変更する方法】
スポンサーリンク
[ad#ad-ms]