パスファインダ・形状モードの使い方です。
イラストレーターでロゴマークを作成する場合に、パスファインダ機能は、オブジェクトを合成したり、型抜きしたりと色々使う頻度が高いです。
うまく使いこなせば、複雑なマークの形状を作成したり、文字の書きおこしにも利用出来ます。
形状モードとパスファインダ
パスファインダパレットを開きますと、形状モードとパスファインダの2種類に分類されています。
形状モードは4種類あります。順番に見て行きましょう。
パスファインダパレットが見当たらない場合は、ウイィンドウ/パスファインダをクリックして下さい。
楕円形のオブジェクトを2つ準備しました。
形状モード・形状エリアに追加
まずは、一番左にある、形状エリアに追加を選択してみます。
shiftキーを押しながら、オブジェクトを二つとも選択したら、形状エリアに追加をクリックします。
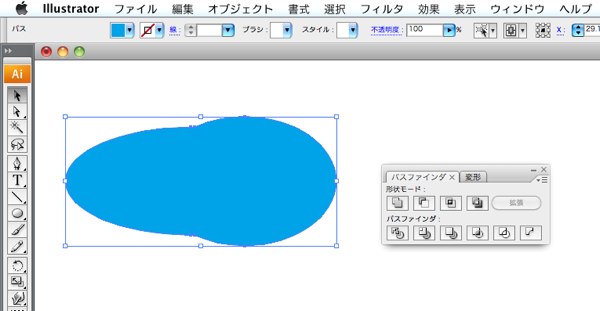
オブジェクトの色は変わりましたが、パスの見た目は変わりませんね。次に拡張ボタンをクリックします。
重なり合うパスが無くなりました。2つのオブジェクトが一つに合体しました。
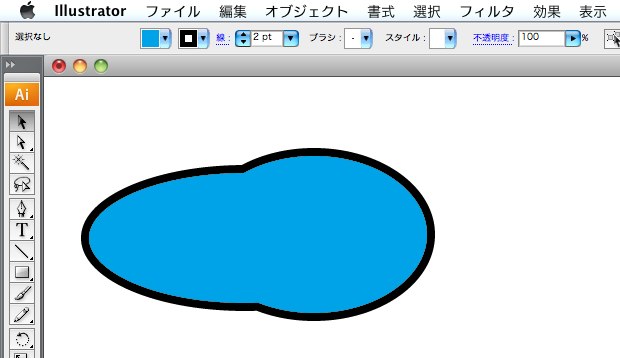
合体したので、オブジェクトに線を塗ると外側だけに線が表示されます。地図の道路を制作する時によく使う機能です。
形状モード・前面オブジェクトで型抜き
さっきと同じ形から、今度は型抜きしてみます。
前面オブジェクトで型抜きを選択します。前面に配置されたブルー円の型で、背後の赤い円がくりぬかれました。
拡張ボタンをクリックしたら、くりぬかれた部分のパスが消えて確定します。
前面のオブジェクトで型抜き
オブジェクトの順番を変更したら、逆の形で型抜き出来ます。
オブジェクトの順番を変えるには、メニューよりオブジェクト/アレンジを選択して下さい。
赤い円を前面に配置して、型抜きを実行すると、
逆の形で型抜きされます。
文字の型抜き
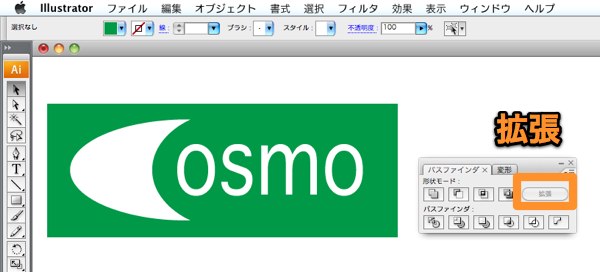
こんな形のロゴの場合も、型抜きすれば、背面の色が透けて見えるようになります。
文字を前面に配置して、前面オブジェクトで型抜きを行い、拡張します。
型抜きされたロゴが完成します。
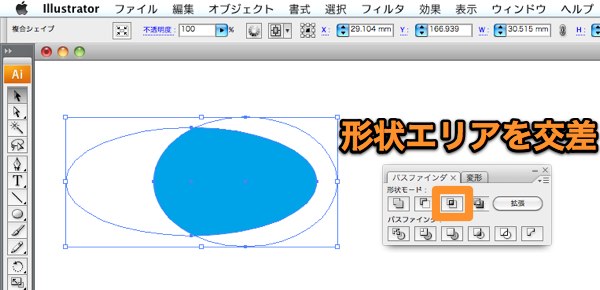
形状モード・形状エリアを交差
三番目の、形状エリアを交差では、エリアが重複しているパスが選択されます。
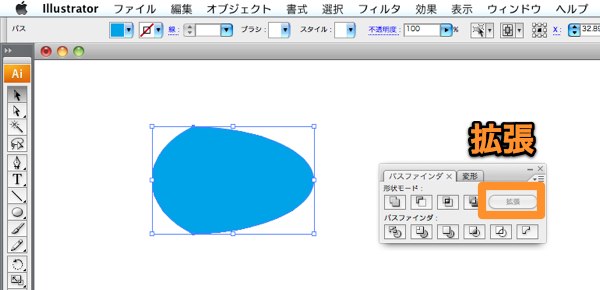
拡張しますと、
色が残った部分のパスだけが残ります。
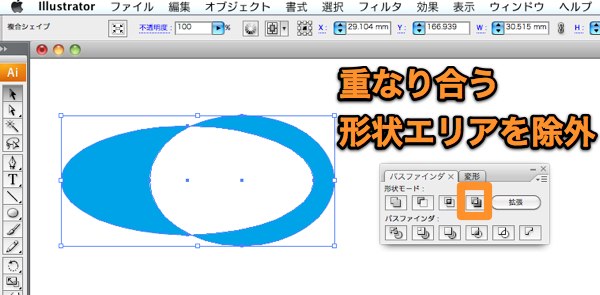
形状モード・重なり合う形状エリアを除外
4番目の機能は、先程と逆ですね。
パスが重なり合った部分だけが、取り除かれます。拡張したら確定です。
次回は、パスファインダ機能を操作してみます。
(つづく)
次のページ→Illustrator ロゴ作成【パスファインダ】
スポンサーリンク
[ad#ad-ms]