イラストレーターで文字やオブジェクトを分割する時は、パスファインダ機能を利用します。
今回は、パスファインダの分割機能を使って、ロゴを分割してから別々の色を塗り分けてみます。
完成予想図
パスファインダ・分割の使い方
分割は、その名の通りに選択した複数のパスを、パスの形ごとにオブジェクトを分割する機能です。
パスファインダパレットが見当たらない場合は、メニューから、ウィンドウ/パスファインダをクリックしてみて下さい。
フォントを使う場合は、最初に文字のアウトライン化を行います。
文字のアウトラインは、文字を選択したら、メニューの書式/アウトラインを作成をクリックします。
次にパスを分割する為のオブジェクトを用意します。
今回は、楕円形に分割してみます。ツールボックスにある楕円形ツールで円を描きます。
文字を分割したい位置に、楕円形を配置します。
両方のオブジェクトを選択したら、
パスファインダパレットから、分割をクリックします。
クリックしたら、パスが分割されますが、パスの見た目は変わりません、又、パス全体がひとつのグループになっていますので、次にパスのグループ解除を行います。
メニューから、オブジェクト/グループ解除をクリックして下さい。
mac ショートカットキー 【comand】+【shift】+ G
これで、パス単位でオブジェクトが選択出来るようになります。背後の楕円形の形で、文字のパスが分割されています。
違う色を塗ったり、移動させたりする事が出来るようになります。
下半分を赤く塗ってみました。
楕円形部分を選択して、deliteキーを押すと、
こんな感じで、文字だけが残ります。
分割の応用として
楕円形ではなくて、長方形で分割しても面白いかも知れません。
パスファインダ・分割を適用させて、オブジェクトのグループを解除したら、
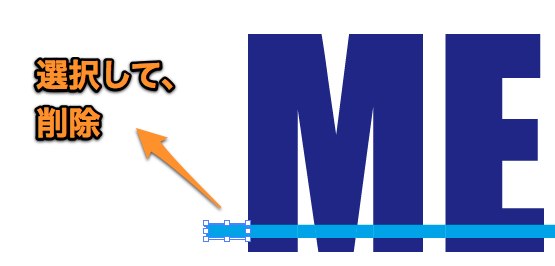
はみ出ている、線を削除します。
出来上がりです。
パスファインダ・分割は、ロゴタイプ、文字部分だけではなくて、ロゴマークの作成にもいろいろと使える機能です。
(つづく)
次のページ→Illustrator ロゴのトレース【元画像の配置方法】
スポンサーリンク
[ad#ad-ms]