ベジェ曲線を扱い慣れてない方でも大丈夫!
ツールを使って、トレースを簡単に行う方法です。
イラストレーターでロゴをトレースする時は、通常はペンツールを使用しますが、ロゴの形状によっては、長方形ツールや楕円形ツールを利用してトレースする事が可能な場合があります。
今回は、アルファベットの C の文字を、ペンツールを使用しないでトーレスしてみます。
前回の Illustrator ロゴのトレース【長方形ツールの使い方】の続編になります。
以下の操作画面は、mac版イラストレーターCS3になります。
楕円形ツールを使ったロゴのトレース方法
最初に、トレースしたい画像を新規ドキュメントにテンプレートで配置します。Illustrator ロゴのトレース【元画像の配置方法】
この文字をトレースしてみます。
使うツールは、長方形ツールと楕円形ツールです。ペンツールは使用しません。
楕円形ツールを選択したら、マウスをドラッグしながら楕円形を描きます。
最初から綺麗に大きさを揃えなくても大丈夫です。選択ツールを利用してコーナーを動かしながら、下絵に合わせていきます。
この楕円形は、四隅にアンカーポイントがあります。(上の図の四角い部分)アンカーポイントを、ロゴの曲線から直線にかわる部分にピッタリ合うように揃えると、綺麗にトレースする事が出来ます。
うまく揃えたら、同様に内径の小さな楕円形も作ります。
楕円形が出来たら、今度は余計なパスを削除します。
ダイレクト選択ツールに切り替えてから、下側にある不要なアンカーポイントをクリックします。この状態でdeleteキーを押すと、下のアンカーポイントだけが削除されます。
楕円形のパスが上半分だけ残りました。
長方形ツールとパスのアウトライン化
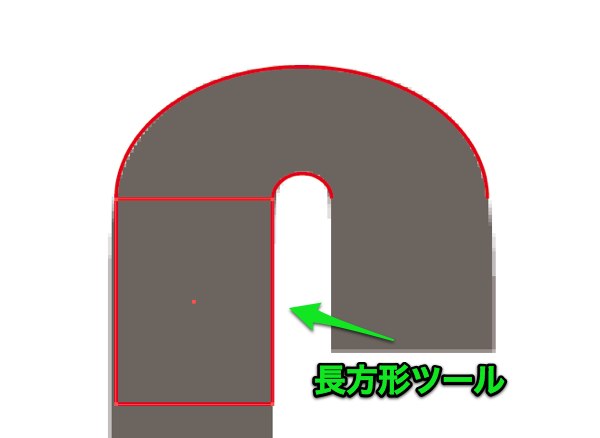
次に長方形ツールを利用して、直線部分を作ります。
直線部分に長方形を配置していきます。
最初に作った楕円形のアンカーポイントと、綺麗に揃えて配置します。
作例は目見当で揃えましたが、ツールを使った方がキチンと揃えられるでしょう。
整列パレットを利用したり、パスの平均化(オブジェクト/パス/平均)で揃える事も出来ます。
綺麗に揃ったら、不要なパスを削除したいので、全てを選択してから、パスファインダパレットの、アウトラインを実行します。
アウトラインを実行すると、アンカーポイント単位でパスが分割されます。
パスが分割されるので、ダイレクト選択ツールで不要なラインを選択して削除する事が出来るようになります。
パスがアウトライン化されました。オブジェクトはグループ化されているので、グループ解除を実行します。
オブジェクト/グループ解除をクリックします。
削除したい部分を、ダイレクト選択ツールで選択してdeleteキーで削除します。
不要なパスを削除したら、分割されているパスを連結させます。
楕円形ツールで作ったパスと、長方形ツールで作った境目はパスがくっついていません。
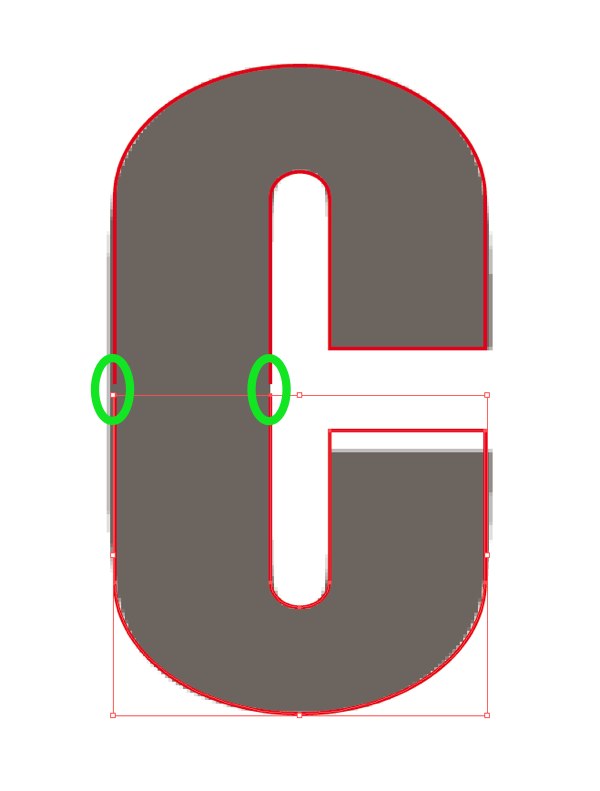
見た目は繋がったパスに見えますが、上図の四カ所の丸の部分はアンカーポイントが繋がっていません。パスの連結機能を利用してくっつけます。
- パスの連結は、一カ所ずつ行います。(4カ所なら、4回実行します)
- ダイレクト選択ツールで、丸印くらいの範囲をドラッグして二つのアンカーポイントのみを選択します。
- オブジェクト/パス/連結をクリックしたら連結されます。
ショートカットキー 【comand】+ J
上半分のトレースが出来ました。
リフレクトさせて連結
この C の文字は、上下の形が同じなので、リフレクト機能を利用する事が出来ます。
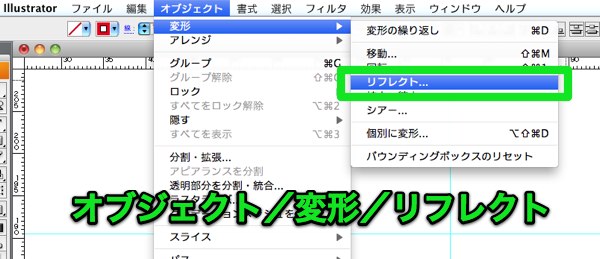
選択ツールでオブジェクトを選択したら、オブジェクト/変形/リフレクトをクリックします。
リフレクトダイアログが開きますので、水平軸でコピーをクリックします。
コピー出来たら、下へ移動させます。shiftキーを押しながらドラッグすれば、垂直に下げられます。
上下にすこし隙間が出来ましたので、先程と同じようにパスの連結を行います。
ダイレクト選択ツールで二カ所のアンカーポイントを選択したら、オブジェクト/パス/連結をクリックします。
又、右の終点が下絵より少し高いので下げます。
ダイレクト選択ツールで、コーナーの二カ所のアンカーポイントを選択したら、shiftキーを押しながら下に下げます。
二カ所のアンカーポイントを同時に下げる手順
- 二カ所のアンカーポイントを、マウスをドラッグしながら両方選択します。
- (もしくは、shiftキーを押しながら両方のアンカーポイントをクリックします。)
- いったん、マウスから手を離します。
- どちらかのアンカーポイントをクリックしてから、shiftキーを押します。
- そのままの状態で、マウスを下に下げると、両方のアンカーポイントが同時に下がります。
完成しました。
以上、ペンツールを利用しないで、ロゴをトレースする方法でした。
(つづく)
次のページ→Illustrator ロゴのトレース【ペンツールの使い方】前編
スポンサーリンク
[ad#ad-ms]