イラストレーターを使用して、簡単なロゴを作ってみましょう。今回は、アウトライン化したフォントを変形させたり、角を丸くしてみます。
基本編・Illustrator ロゴ作成【アウトラインとグループ解除】の続きです。
文字のシアー
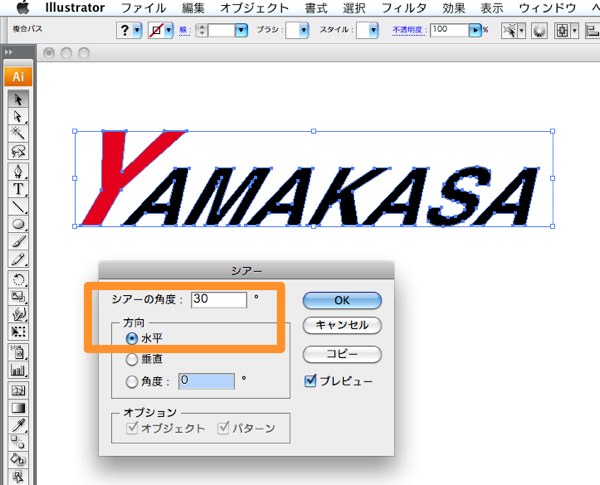
文字を傾けるには、シアー機能を使います。
加工したい文字を選択したら、メニューの、オブジェクト/変形/シアーをクリックします。
シアーダイアログが現れますので、角度を入力します。
角度の基準となる方向によって、傾き方が変わります。
方向、垂直を選んだ場合。垂直方向に対しての傾きです。
方向は、角度を入力して決める事も出来ます。
90°だと、垂直方向と同じ。180°だと、水平方向と同じ方向になります。
文字の変形
ダイレクト選択ツールを使えば、文字を個別に変形する事が出来ます。
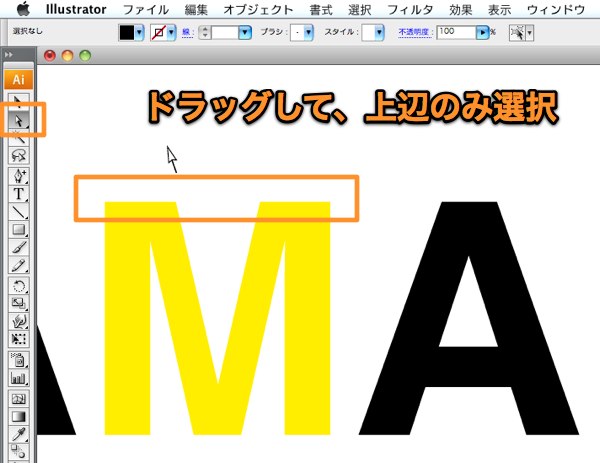
変形させたいアンカーポイントを、ダイレクト選択ツールを使用して選択します。
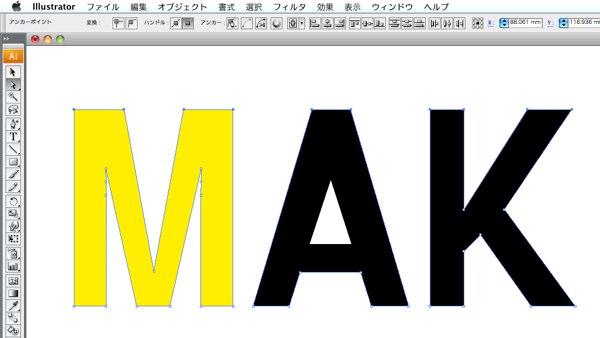
例えば、Mの文字の上側部分だけを変形させる時は、ダイレクト選択ツールで、上辺をドラッグして選択します。
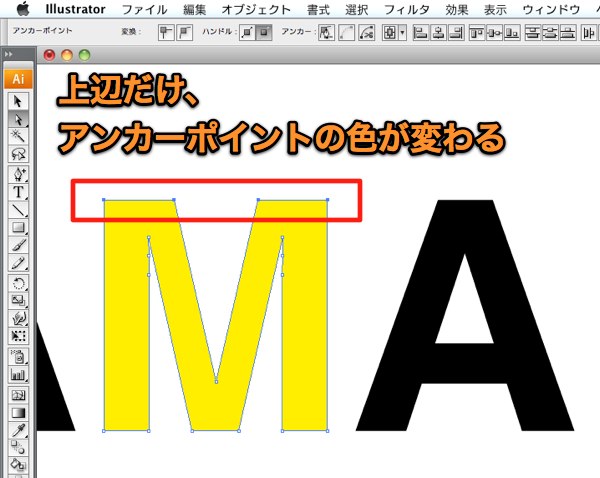
選択された部分は上の図のように、アンカーポイントの色が濃くなります。
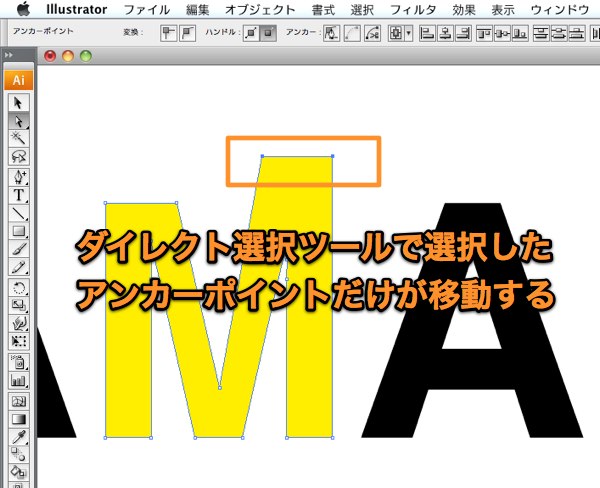
この4つのポイントを上側にのばしたい時は、色が変わった4つのアンカーポイントのどれか一つをクリックしてから、上方向にドラッグします。
shiftキーを押しながらドラッグすると、直角方向(45°単位)にのみドラッグ出来ます。
上辺の4つのアンカーポイントのみ移動出来ました。
ツールボックスのショートカットキー
ツールは頻繁に変更するので、呼び出しのショートカットキーを覚えておくと、作業効率が格段に上がります。選択ツールは、Vダイレクト選択ツールは、Aペンツールは、P文字ツールは、Tです。(英数入力モード時のみ機能します。)
ツールボックスにマウスポインタをしばらく置くと、ショートカットキーも表示されます。
ダイレクト選択ツールは、選択ツールと違い、選択した部分だけを移動する事が出来ます。右側2辺のアンカーポイントを選択してドラッグすると、上の図のようになります。
文字の整列
ダイレクト選択ツールを使えば、一部分のみの整列も簡単です。
上の辺を揃えたい場合は、最初にダイレクト選択ツールで、上側のアンカーポイントのみドラッグして選択します。
整列パレットの垂直方向上に整列を選択します。
整列パレットが見当たらない場合は、メニューからウィンドウ/整列をクリックしたら表示されます。
上辺の高さがきれいに揃いました。
文字を丸くする。
角丸機能を利用すれば、丸文字に出来ます。
オブジェクトを選択したら、フィルタ/スタイライズ/角を丸くするをクリックします。
角を丸くするダイアログが現れますので、半径を入力してOKをクリックします。
直角だった、アンカーポイントの前後に新しくポイントが出来て、角が丸くなります。
次回は、ワープ機能を利用して、文字を加工してみます。
(つづく)
次のページ→Illustrator ロゴ作成【文字のワープ】
スポンサーリンク
[ad#ad-ms]