Illustrator 地図作成【道路の描き方】
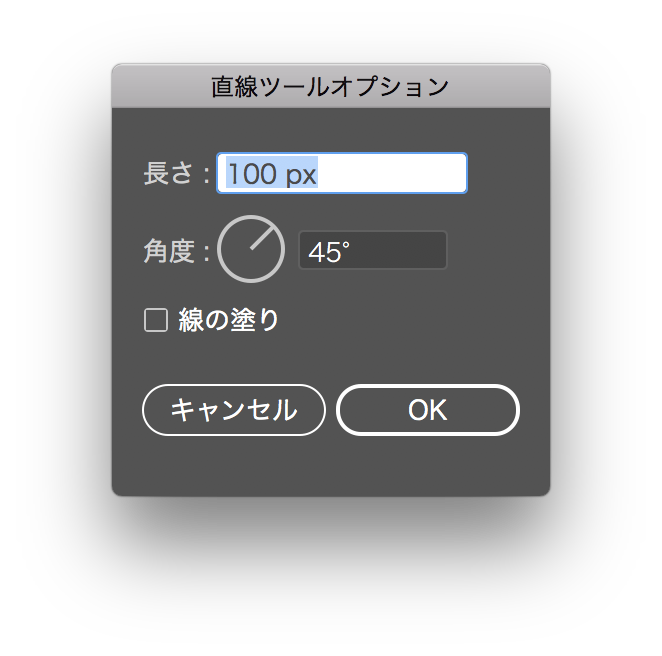
イラストレーターを使って、地図を描いてみましょう。 地図は、名刺や案内状に欠かせないアイテムです。簡単な地図なら、ペンツールで直線を引く事が出来れば、作成する事ができます。 Mac イラストレーター CS3を使って、道路を描いてみます。
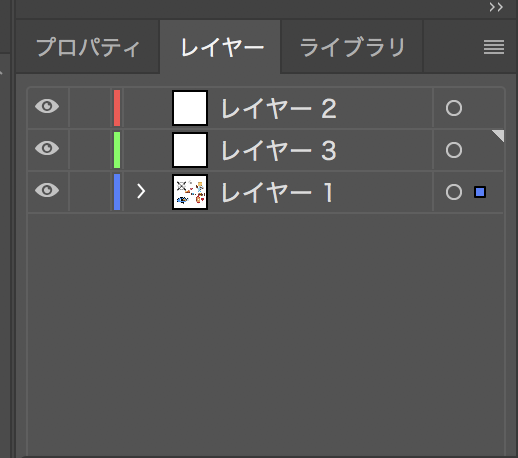
Illustratorの使い方【レイヤーの管理方法】
レイヤーの管理方法、基本編です。 イラストレーターのレイヤー機能を使いこなせば、複雑なデータも効率よく作ることが出来ます。 名刺など比較的単純なデータを作る時も、レイヤー機能は、地図作成や、企業毎の統一名刺の管理などに、欠かす事が出来ない機能です。 イラストレーターでレイヤー機能を使ってみましょう。 以下、操作画面では、Mac イラストレーターCS3を使用しています。
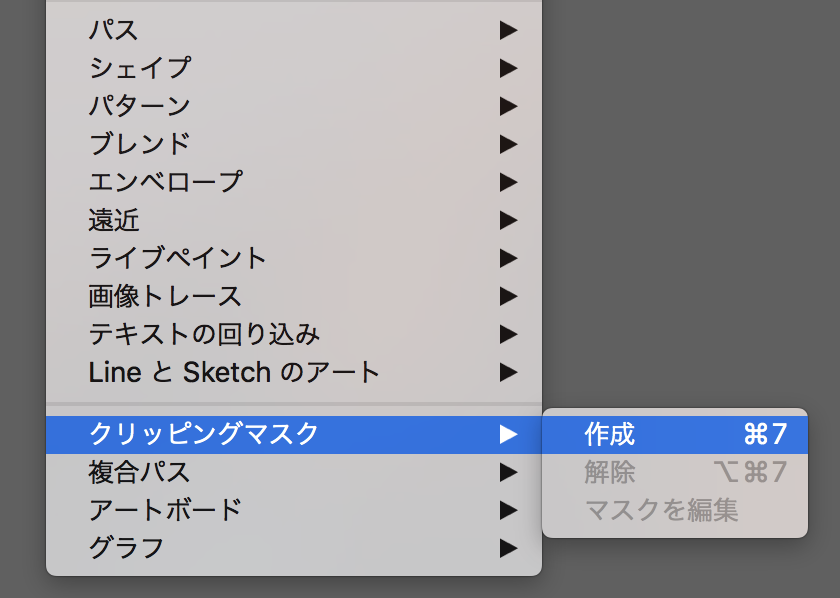
Illustratorの使い方【クリッピングマスクの設定と解除の方法】
クリッピングマスクとは、設定したパスの内側だけを表示させる方法です。 オブジェクトの一部だけを表示させる事が出来ますので、切り抜きの替わりにも使えます。 名刺のデータを作る場合、名刺サイズと同じサイズのパスを利用して、クリッピングマスクを設定すると便利です。完成品と同じ状態がプレビュー出来るので、名刺の校正を出す場合や、見た目の確認などに、よく利用します。 Mac・イラストレーターCS3を利用して、クリッピングマスクを設定してみます。
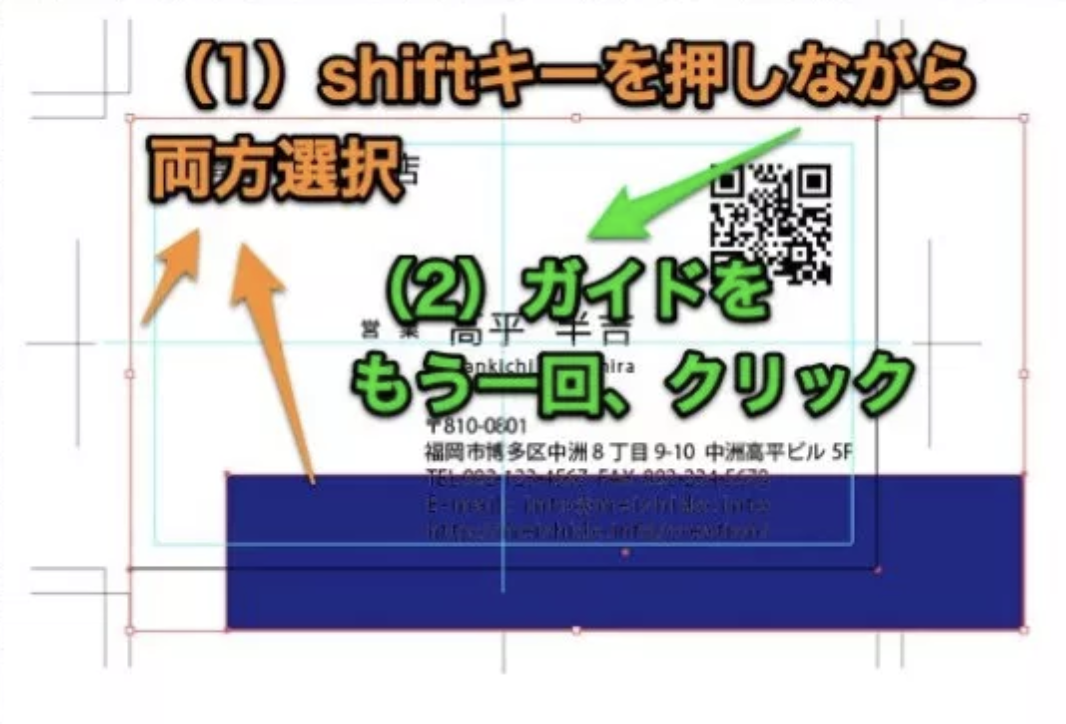
Illustratorの使い方【図形の配置方法】
図形を上手に配置するには、ガイドや整列機能を使います。 例として、イラストレーターを操って、名刺のデータを作ってみましょう。 今回は、名刺に色をつけてみます。長方形ツールとガイドを使って、思い通りに配置してみます。 以下画像のイラストレーターバージョンはCS3です。
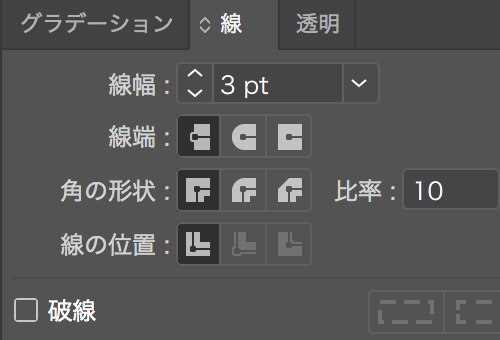
Illustratorの使い方【線の配置方法】
イラストレーターのドキュメントに、ガイドを利用して、線を整列させて配置してみましょう。 名刺用データを作る場合に、線や図形オブジェクトを名刺サイズぎりぎりまで配置する場合は、裁ち落とし部分の外側まで、余裕を持たせて配置する必要があります。 イラストレーターCS3を使用した名刺の作り方ガイド・線の配置編です。
Mac プレビューの使い方【写真の切り抜き方法】
個人的には、写真からオブジェクトを切り抜く時は、普段はフォトショップCS3を使用しています。 今回、MacのOSに付属のアプリ・プレビューをいろいろ試してみたところ、写真の条件が良ければ綺麗に切り抜き加工が可能でしたので、ご紹介します。 プレビューはMac OS-Xに付属するバンドルアプリケーションです。OSのバージョンが上がるに従い、機能もupしているようです、以下の記事では OS-X 10.6 Snow Leopard版を使用しています。 プレビューで画像を切り抜く方法は2種類ありました。インスタント ...
Mac プレビューの使い方【画像の回転や注釈の入れ方】
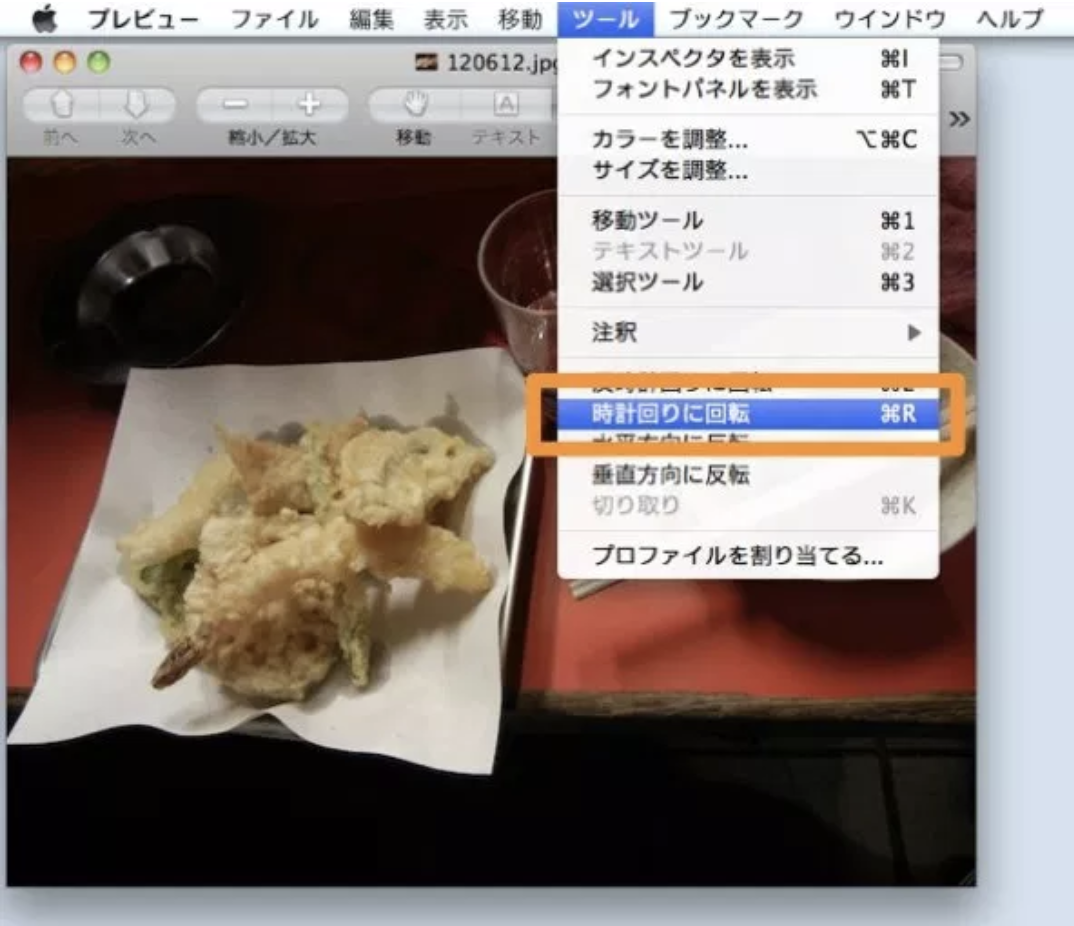
Mac OS-Xに付属している画像アプリのプレビューを使うと、簡単な画像の加工や修正を行う事が出来ます。 プレビューを使って、画像の回転や、注釈を入れてみます。 プレビューのバージョンは、Mac OS-X 10.6 Snow Leopard版です。 画像の回転や反転 最初にプレビューで、画像を開きます。 ショートカットキー 【comand】+ O(オー) メニューからツール/時計回りに回転をクリックします。 ショートカットキー 【comand】+ R 画像の回転が出来ました。 画像を反転する事も出来ます。 ...
Mac プレビューの使い方【画像の切り取り方法】
Mac OS-Xに付属している画像アプリのプレビューには、画像を見るだけではなくて、画像を加工したり、調整したりする機能が備わっています。 プレビューを使って、画像のトリミングや、切り抜き加工をしてみます。 プレビューのバージョンは、Mac OS-X 10.6 Snow Leopardです。 長方形に画像を切り取る方法 この画像を切り抜いてみます。 最初に、プレビューで画像を開きます。 ショートカットキー 【comand】+ O 次に、選択をクリックします。 形状を選択できるダイアログが開きますので、長方 ...
Mac プレビューの使い方【画像のサイズと解像度変更方法】
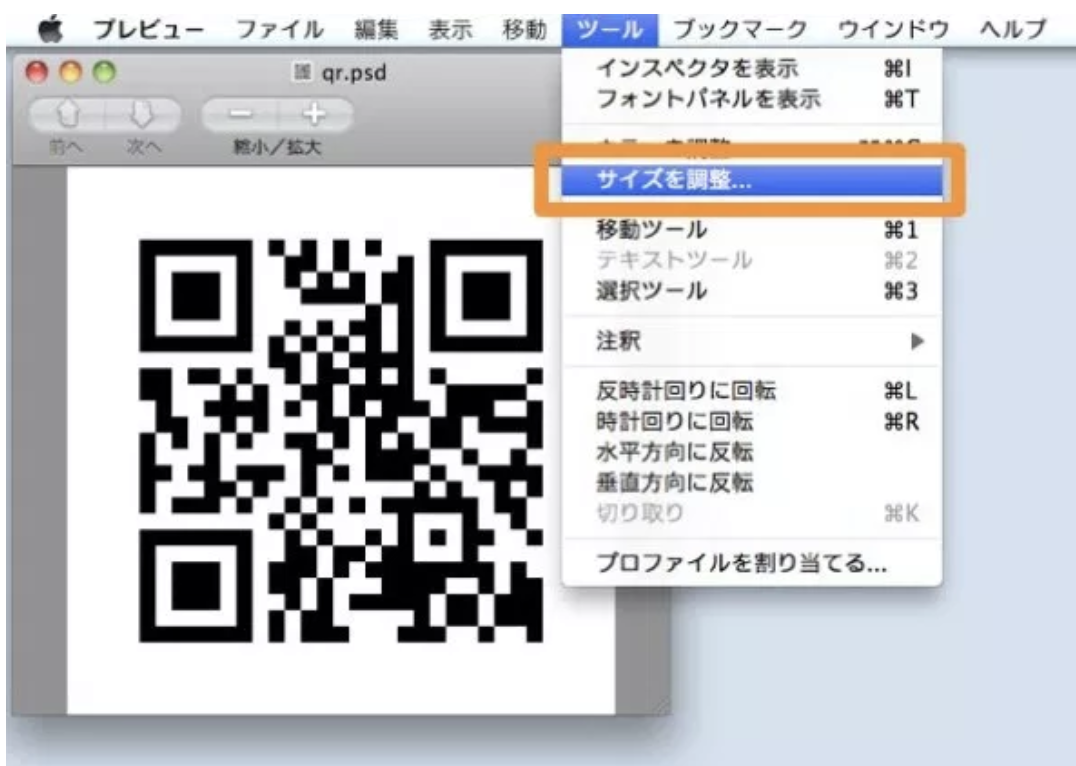
前回、フォトショップを使って、画像のサイズや画像解像度の変更を行いました。 フォトショップをお持ちでない方は、Mac OS-Xに付属しているアプリケーションのプレビューを使っても、同じ作業が可能です。 以下のプレビューのバージョンは、Mac OS-X 10.6 Snow Leopardを使用してます。 画像のリサイズと解像度変更の仕方 最初に、プレビューで加工したい画像を開きます。 qr.psdを開きました。ツール/サイズを調整をクリックします。 現在の画像のサイズと解像度が表示されます。 画像の縦横比 ...
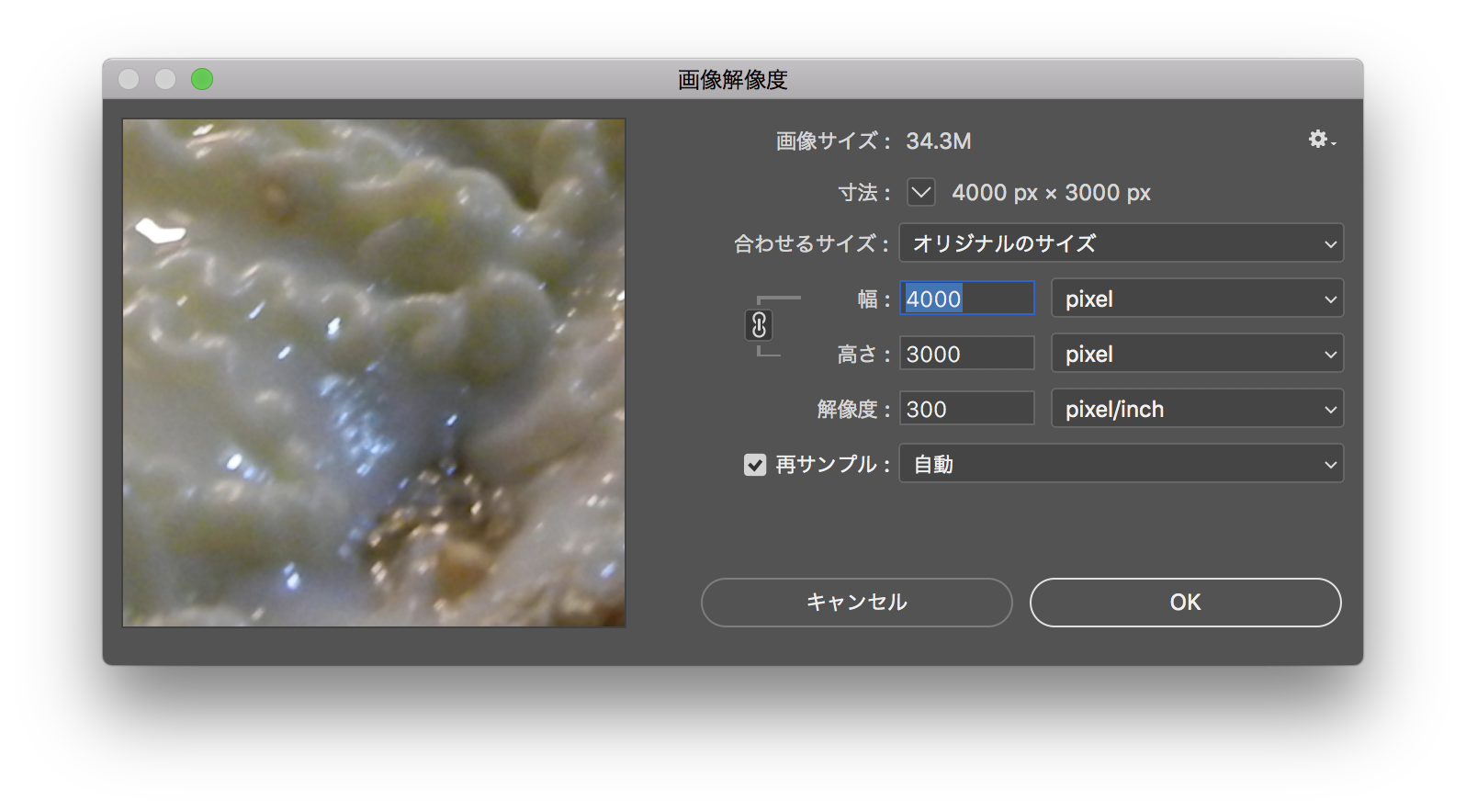
Illustrator 名刺印刷データ【画像のサイズ変更方法】
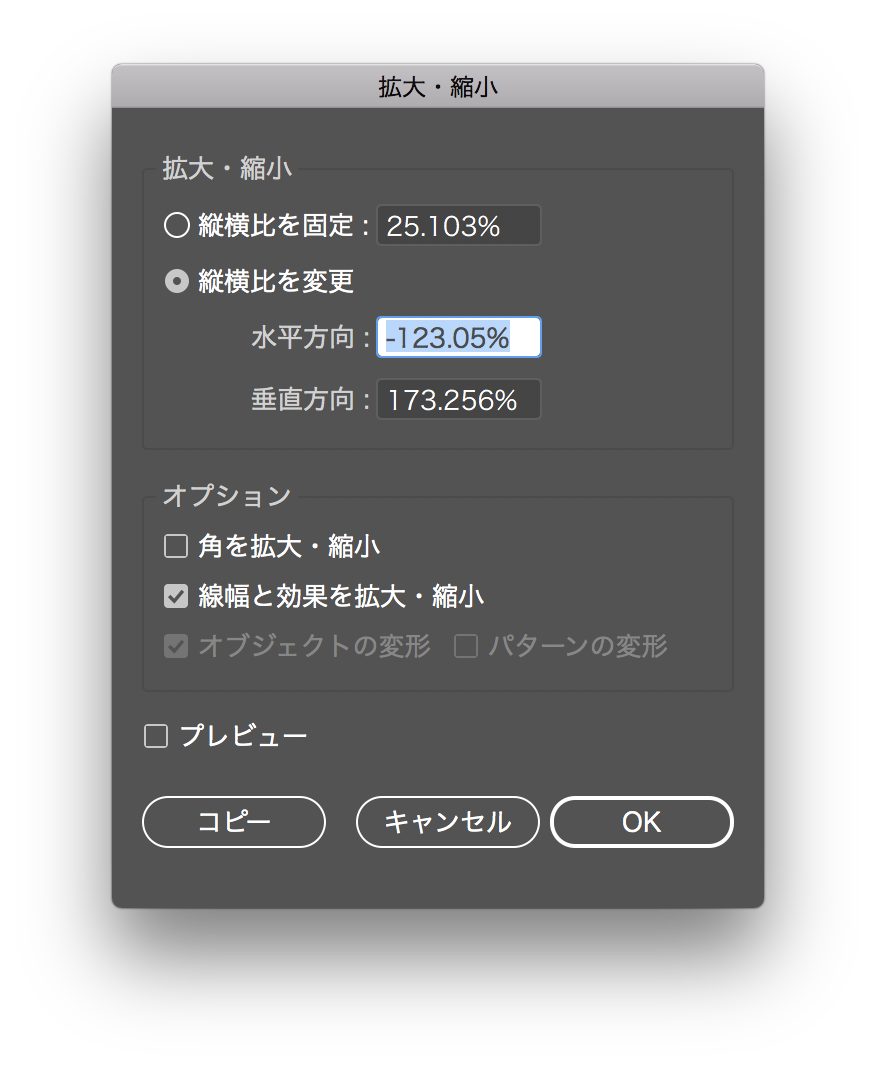
イラストレーターファイル上にリンク形式で配置した画像のサイズを変更する方法です。 画像のサイズ変更はイラストレーター上でも可能ですが、本来は、画像が荒れたりしないようにフォトショップなど画像ソフトで修正します。特にサイズの拡大は避けた方が良いでしょう。今回は、画像の縮小方法を中心にご説明します。
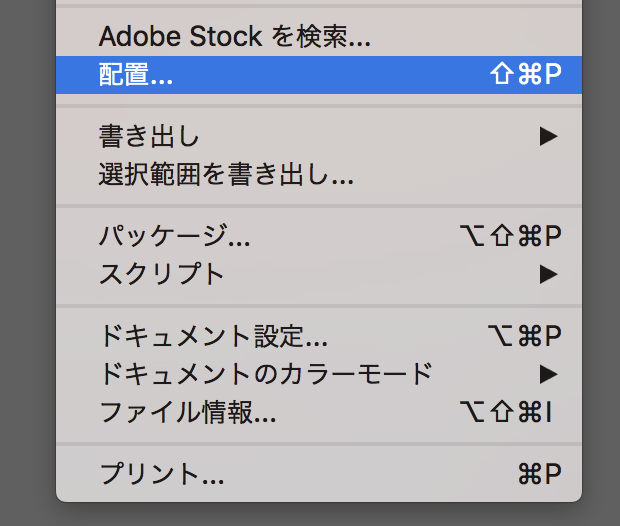
Illustrator 名刺印刷データ【画像の配置方法】
フォトショップで加工した画像を、イラストレーターに配置してみましょう。 画像を配置する方法は、リンクさせる方法と埋め込む方法があります。それぞれにメリットとデメリットがあります。 例として、イラストレーターCS3を使用して、名刺データにQRコードを配置してみます。
Illustrator 名刺印刷データ【画像形式の変更方法】
Photoshopを使って、画像の形式や解像度を変更してみましょう。 前回 フォトショップCS3を使用して、画像をグレースケールモードに変換して、画像解像度を変更してみました。今回は、画像の形式を変更してみます。 印刷を印刷会社に依頼する場合は、入稿する画像の形式や配置方法の指定がある場合がありますので注意が必要です。印刷会社各社によって、推奨する形式や配置は異なります。